Manuale MediaWiki/Bottoni Extra UserMarkS
Da Naturpedia.
E' possibile aggiungere dei bottoni extra nella parte alta della pagina di edit, che aggiungono funzionalità alla "bottoniera"già presente e permettono quindi di velocizzare l'attività nel modificare le voci.
Indice |
Tre Passaggi
Attivare variabile sul LocalSettings.php
La procedura è la seguente.
Per prima cosa è necessario abilitare gli utenti all'uso di Javascript, inserendo nel file LocalSettings.php questa stringa:
-
$wgAllowUserJS = true;
Utente MarkS di servizio
Poi, creiamo un utente fittizio di nome "MarkS"
Ora ci autentichiamo come utente MarkS e copiamo questo file
| | Vai a: UserMarkSextraeditbuttons.js. |
e, opzionalmente, anche questo:
nelle corrispondenti pagine del nuovo utente sul nostro wiki.
Modifica al file Monobook.php
| | Vai a: Gli Stili: esempi di Monobook modificato. |
Infine, modifichiamo via ftp il file Monobook.php (o comunque, quello relativo alla Skin che stiamo usando; il monobook è quello di default, almeno fino alla versione 1.15 del software, ma si può cambiarlo) che si trova nella cartella skins del nostro wiki, aggiungendo questa stringa:
<script type="text/javascript" src="/index.php?title=Utente:MarkS/extraeditbuttons.js&action=raw&ctype=text/javascript&dontcountme=s"></script>
subito prima della riga
</head>
adattando opportunamente il percorso, in base all'installazione del proprio wiki. Ad esempio, se il wiki è stato installato nella cartella "miowiki" anzichè nella root dello spazio web, la riga andrà modificata cosi:
<script type="text/javascript" src="/miowiki/index.php?title=Utente:MarkS/extraeditbuttons.js&action=raw&ctype=text/javascript&dontcountme=s"></script>
A questo punto, ed eventualmente dopo aver pulito la cache del browser, i bottoncini diventeranno visibili.
Metodo veloce
Se vi accontentate della disposizione data da altri, dei bottoncini, o data dall'Utente della wiki americana, MarkS appunto, che li ha creati, potete anche semplicemente copiarvi solo lo script corrispondente nel file monobook.php della vostra cartella Skin (o della Skin che usate insomma) col nome esatto del suo percorso (vedi esempio, sotto), e saltare il passaggio di creazione sulla vostra wiki del file "/extraeditbuttons.js", che vi servirebbe solamente se aveste intenzione in un futuro di cambiarne la disposizione, o di aggiungerne nuovi.
Nota: L'Utente MarkS consiglia di modificare, per ottenere lo stesso effetto, la pagina Mediawiki:monobook.js della vostra wiki. Noi, invece, consigliamo di apportare la modifica sul file monobook.php, perchè, come spiegato più avanti, gli utenti meno esperti potrebbero sovraporre il codice delle altre impostazioni date in questo Manuale sulla stessa pagina, le quali smetterebbero di funzionare. Ciò non accade, se andate a toccare invece solo il file Monobook.php.
Esempi di Script
Lo script col percorso ufficiale dell'Utente MarKs, è:
<script type="text/javascript" src="http://en.wikipedia.org/w/index.php?title=User:MarkS/extraeditbuttons.js&action=raw&ctype=text/javascript&dontcountme=s"></script>
Ecco invece lo script col percorso url esatto, usato dalla wiki di Naturpedia
<script type="text/javascript" src="http://www.naturpedia.org/index.php?title=Utente:MarkS/extraeditbuttons.js&action=raw&ctype=text/javascript&dontcountme=s"></script>
In questo successivo esempio, usato sulla wiki dell'Esopedia, trovate anche i "commenti"; ossia le linee: <!-- -->, che vanno tolte al momento di utilizzo
<!-- <script type="text/javascript" src="http://www.esopedia.it/index.php?title=Utente:Athanor/extraeditingbuttons.js&action=raw&ctype=text/javascript&dontcountme=s"></script> -->
Potete tranquillamente inserire questi script, e cominciare ad usare fin da subito le "bottoniere" (toolbar) ad esse associati, senza bisogno di fare alcunchè d'altro.
Immagini
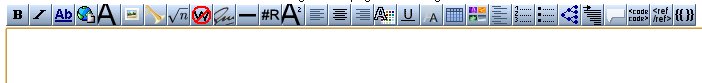
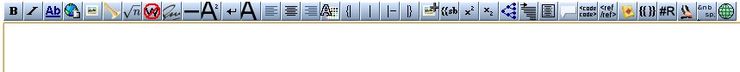
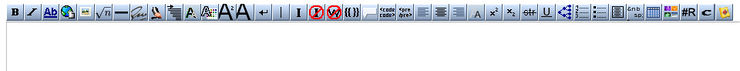
Gli esempi sopra, vi produrranno queste bottoniere:
Link di riferimento
Istruzioni più dettagliate, su en.wikipedia.
Link Diretto: http://en.wikipedia.org/wiki/User:MarkS/Extra_edit_buttons
Modificarne la disposizione, o la grafica
Se volete disporre i bottoncini in un differente ordine, modificarne la grafica, o addirittura crearne di nuovi, ciò è possibile. Le istruzioni dettagliate in inglese, le trovate sempre a questo link:
oppure, anche a questi altri:
Vediamo ora, di darne anche noi un corrispettivo in italiano.
Aggiungere un pezzo di codice
il trucco è aggiungere queste tre righe:
XEBOrder='A,B,C,D,F,TS,TC,TR,TE,AI,Z,I1,I2,K,L,M,H,O,R,T,V,FS,N,R1,R2,R3,R4,GEO'; rmEditButtons=[]; myButtons=[];
all'inizio del codice dato prima, dell'Utente MarkS. (Utente:MarkS/extraeditbuttons.js)
Quelle lettere nella XEBOrder, sono i corrispondenti dei pulsantini che vogliamo attivare, in base alla tabella che troviamo in questa pagina:
Modificando "XEBOrder" possiamo quindi aggiungere, togliere e spostare di posizione i bottoncini, a nostro completo piacimento.
La linea "rmEditButtons=[]" è invece l'elenco dei pulsantini standard della wikipedia, che si vogliono togliere. Dentro possiamo scriverci 'all' (così, con gli apicetti), oppure i numeri o le lettere dei pulsanti, sempre secondo la stessa tabella di prima.
Infine, "myButtons" ci permette invece di definire dei nuovi pulsanti, secondo la sintassi descritta sempre in quella pagina, verso il fondo.
Aggiunta (opzionale) al monobook.js
A questo punto, se prevedete di voler cambiare la disposizione o altro dei bottoni, e non volete andare a toccare il codice UserMarkS dato sopra, potete farlo semplicemente modificando la stessa stringa nel Mediawiki:monobook.js del vostro wiki. All'inizio di questo, dovremo allora aggiungere:
-
{{subst:js|User:MarkS/extraeditbuttons.js}}
e, appena sopra, la stringa; come spiegato più avanti. Tuttavia, è un metodo che vi sconsiglio, soprattutto se non siete esperti di codice; in quanto, se non lo posizionate bene, potreste andare a intaccare le altre delicate funzioni del monobook.js, rendendole inutilizzabili.
Se per esempio utilizzate il template "Interprogetto", esso potrebbe smettere di funzionarvi bene:
| Per approfondire, vedi Utilizzo del Template "Interprogetto". |
Creare nuovi Bottoni
Si agisce sul codice, e sulle immagini.
Il primo è "da farsi"; il secondo, invece, rimane "opzionale"..
Se infatti volete cambiare le immagini dei bottoncini per crearne di nuove, o semplicemente per assicurarvi che queste siano sempre sul vostro server, nel caso il sito di wikimedia vada in crash e li renda quindi così per voi irrangiungibili, dovete caricare queste ultime sul vostro sito wiki.
Aggiunta al codice
Va aggiunto all'extraeditbuttons.js (oppure, al Mediawiki:monobook.js appena sopra lo script {{subst:js|User:MarkS/extraeditbuttons.js}}; ma è meglio nel primo):
myButtons={'NOME':['URL','Tooltip1','Codice prima','Codice dopo','Testo in mezzo'], 'NOME-2':['URL-2','Tooltip-2','Codice prima-2','Codice dopo-2','Testo in mezzo-2']};
dove, i valori corrisponderanno a
- NOME: Nome del Nuovo Bottone (una o due lettere in maiuscolo, che non siano già date ai bottoni standard);
- URL: link esatto del server su cui si trova l'immagine che volete dare al vostro nuovo bottone;
- Tooltip: parola o parole visualizzate al passaggio del mouse sopra il bottone;
- Codice prima: quello che vi appiccicherà il bottone una volta schiacciato, sul lato sinistro;
- Codice dopo: quello che vi appiccicherà il bottone una volta schiacciato, sul lato destro;
- Testo in mezzo: testo che vi apparirà in mezzo ai due codici, una volta schiacciato il bottone.
come in questo successivo esempio:
myButtons={'ZA':['http://upload.wikimedia.org/wikipedia/commons/9/99/Button_reflink_advanced_2.png','Nota','<ref>','Reference material','</ref>'],'R4C':['http://www.naturpedia.org/images/9/9a/Button_references.png','Note','\n==Note==\n','<references/>\n','']};
nel quale si definiscono due bottoni extra.
Ovviamente, per essere visibili, i nomi dei nuovi bottoni, in questo caso ZA e R4C, dovranno essere aggiunti alla linea XEBOrder= del codice extraeditbuttons.js, dato prima, nella posizione in cui si vuole che appaiano assieme agli altri.
In questo nostro esempio, abbiamo modificato i bottoni delle Note a pie' pagina (Reference) perchè difettosi. Se li sostituite con questi, li avrete più funzionali all'esigenze della wiki italiana.
Come fare il "ritorno a capo", all'interno dei bottincini
Come avete visto nell'esempio appena dato, il ritorno a capo si scrive con questa formattazione:
\n
che è ben diversa dal <br> usato nelle pagine (questi infatti, funziona solo nelle pagine, non nel tag dei bottoncini).
Link
Per ulteriori esempi di bottoni extra, fare riferimento al link:
Caricare i file immagini sul proprio server
(Ricordiamo che, questo passaggio è "opzionale".)
Potete farlo una per una, oppure, utilizzare la comoda Estensione di MultiUploader, che viene molto bene ora a questo scopo: vi è utile perchè le immagini dei bottoncini sono tante, e potrete così caricarle più facilmente tutte, in un solo passaggio.
Ecco delle immagini per bottoncini, presenti su Commons wikimedia:
File zip
Vi forniamo in un unico file zippato le immagini più comuni ed usate, di questi famosi bottoncini User-MarkS.
(Abbiamo messo quelli che noi reputiamo più utili).
Questa sezione è ancora vuota. Aiutaci a scriverla! e poi, rimuovi questo Avviso ... |
Modificare il percorso della cartella immagini
Cercate poi, nel codice dell'Utente MarkS, la linea:
-
var Isrc='//upload.wikimedia.org/wikipedia/commons/';
e, sostituite il percorso interno con quello della vostra cartella 'images' del vostro wiki, che è quella dove avete appunto uploadato le immagini.
- NOTA
Oppure, potete lasciare quello di wikimedia, e sostituire i percorsi diretti solo per i singoli pulsanti, come abbiamo fatto noi, se sono pochi quelli che avete aggiunto e/o sostituito.
Esempi
Esempi di "Utente UserMarkS" modificato
| | Vai a: UserMarkSextraeditbuttons.js - Esempio A. |
| | Vai a: UserMarkSextraeditbuttons.js - Esempio B. |
| | Vai a: UserMarkSextraeditbuttons.js - Esempio C. |
Esempi di "bottoniere" (toolbar) su Commons:

| Questa voce rappresenta un Articolo di Wikilibri scritto da voi lettori, o citato; non esprime quindi per forza il punto di vista enciclopedico in stile, tipico delle voci semplici. Per collaborare alla sua stesura, segui le linee guida appropriate per questo genere di voci. |



 Salva in PDF
Salva in PDF